cocos creator实现自定义进度条
温馨提示:
本文最后更新于 2021年10月25日,已超过 1,403 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
在上篇文章我们说到了如何实现原生组件的进度条,我们将复用原来的js
自定义进度条组件分为2个素材,1:进度条外圈,2:进度条内部进度显示


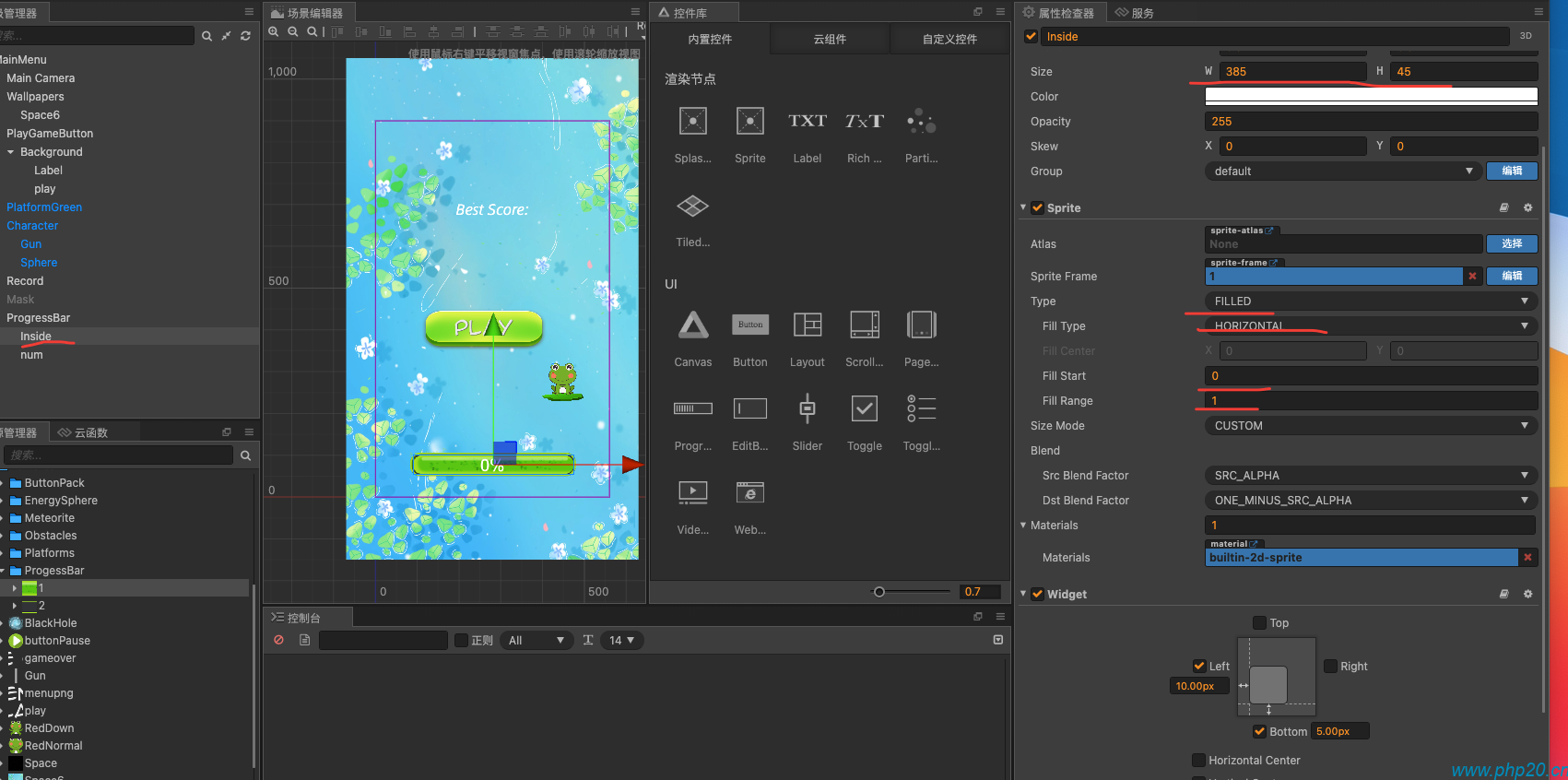
 最后效果
最后效果
通过外圈新增sprite组件,固定宽高和排版

使用内圈素材作为此节点的子节点:
将 type类型改为FILLED,Fill Type改为HORIZONTAL
注意,宽高需要比外圈小一点,要不然看不到外圈的框

之前的文字和原来一样,不做另外说明
脚本编写:
import log = cc.log;
const {ccclass, property} = cc._decorator;
@ccclass
export default class ProgressBar extends cc.Component {
num = 0;//进度数据
isShow = false;//是否显示
show() {
//显示
this.isShow = true;
this.node.active = true;
cc.find("MainMenu/Mask").active = true;
}
hide() {
//隐藏
this.isShow = false;
this.node.active = false;
cc.find("MainMenu/Mask").active = false;
}
update() {
let progressBar = cc.find('MainMenu/ProgressBar/Inside').getComponent(cc.Sprite);
progressBar.fillRange = this.num;//更新进度条ui的图
cc.find('MainMenu/ProgressBar/num').getComponent(cc.Label).string= Math.trunc(this.num*100)+'%';//更新进度条文字
}
}
正文到此结束
- 本文标签: 编程语言
- 本文链接: https://www.php20.cn/article/304
- 版权声明: 本文由仙士可原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权