cocos creator实现加载场景进度条
温馨提示:
本文最后更新于 2021年10月21日,已超过 1,405 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
游戏加载场景一直很慢,为了用户体验,增加一个加载进度条显示加载进度,
我们需要用到2个方法:
preloadScene 和 loadScene
2种节点:
遮罩和进度条
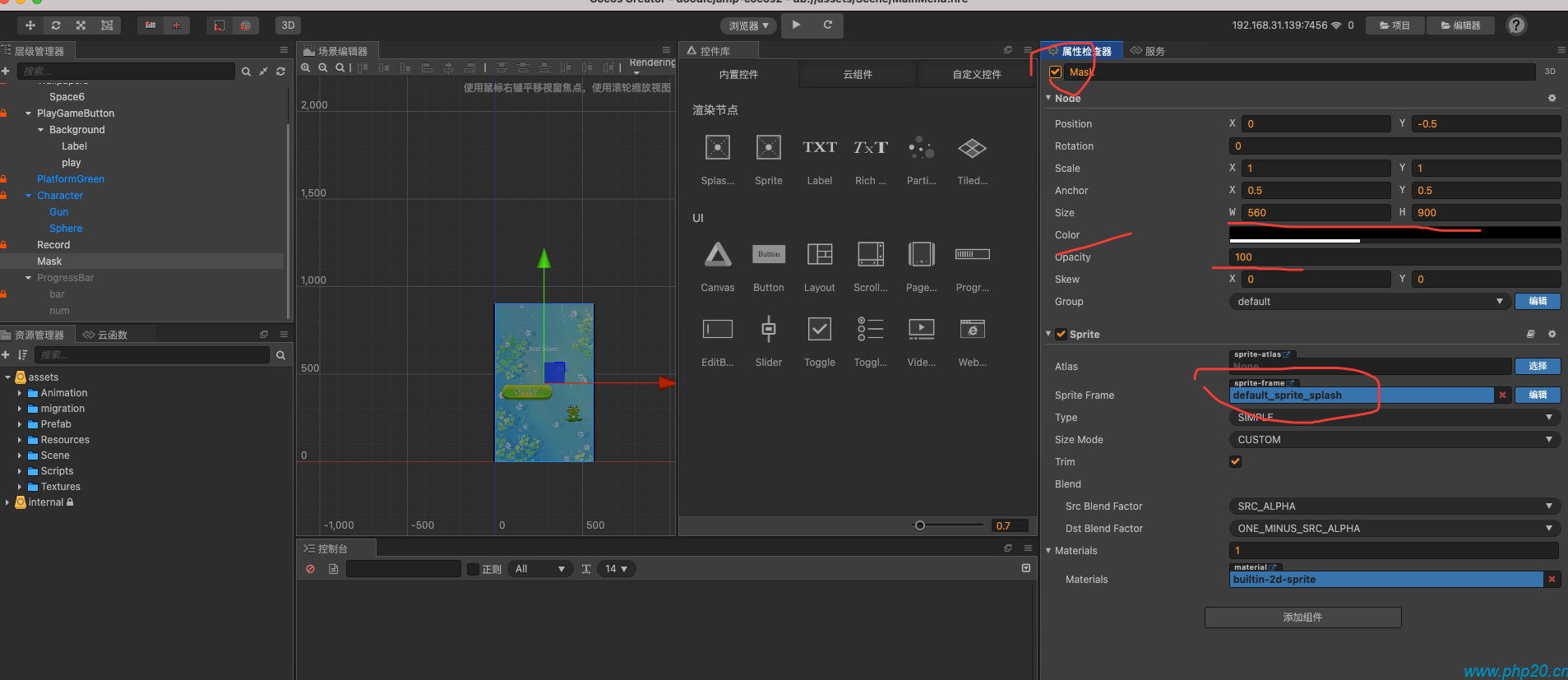
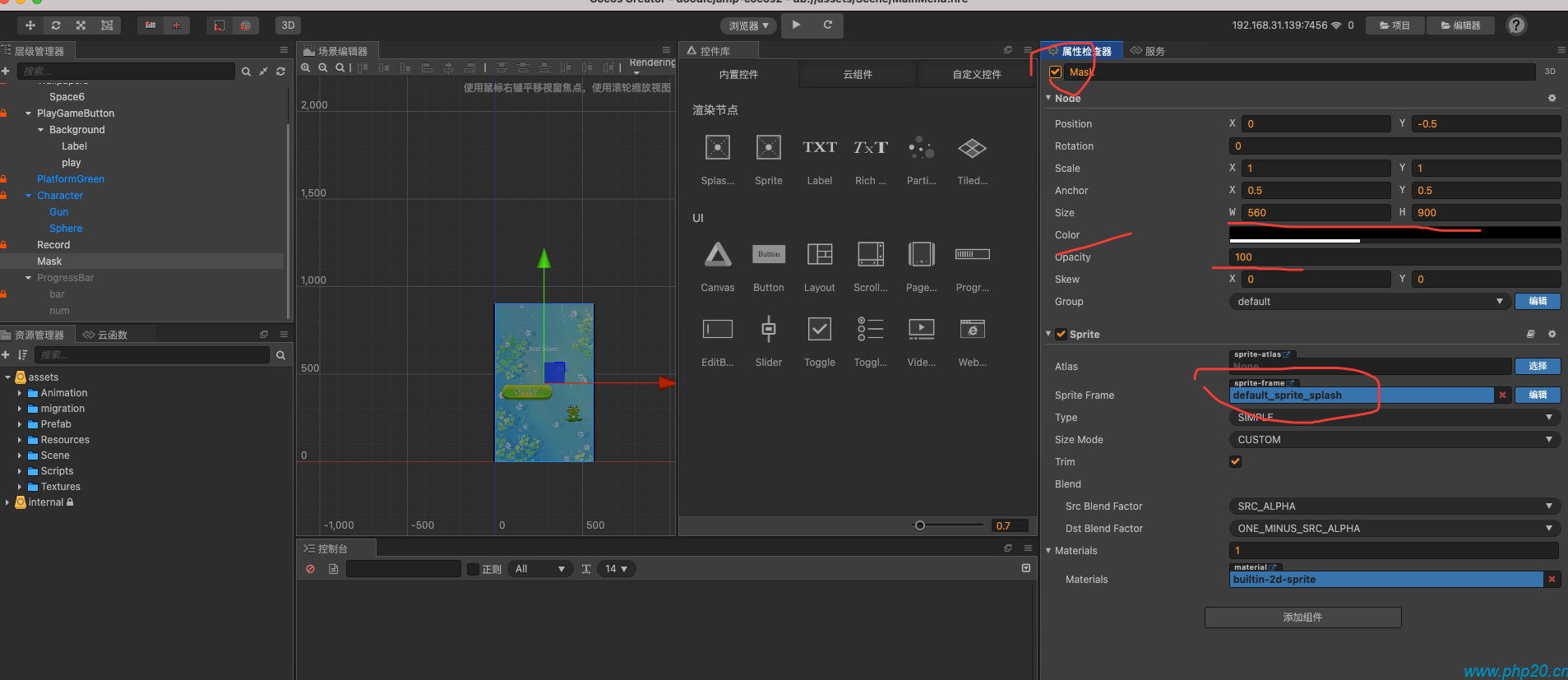
遮罩:
通过单色精灵直接制作一个黑色节点(需要完全覆盖界面,透明度改为100,纯黑色):

进度条:
直接使用cocos官方节点的进度条,额外增加个label组件显示文字,也可自行使用图片,然后使用填充类型实现进度条
需要注意使用widget进行定位组件位置



编写代码:
首先给进度条组件编写脚本:
import log = cc.log;
const {ccclass, property} = cc._decorator;
@ccclass
export default class ProgressBar extends cc.Component {
num = 0;//进度数据
isShow = false;//是否显示
show() {
//显示
this.isShow = true;
this.node.active = true;
cc.find("MainMenu/Mask").active = true;
}
hide() {
//隐藏
this.isShow = false;
this.node.active = false;
cc.find("MainMenu/Mask").active = false;
}
update() {
let progressBar = this.node.getComponent(cc.ProgressBar);
progressBar.progress = this.num;//更新进度条ui的图
cc.find('MainMenu/ProgressBar/num').getComponent(cc.Label).string= Math.trunc(this.num*100)+'%';//更新进度条文字
}
}
在需要加载场景的地方调用:
playGame() {
let progressBarNode = cc.find('MainMenu/ProgressBar');
let progressBar = progressBarNode.getComponent('ProgressBar');
//预加载场景并获得加载进度
cc.director.preloadScene('Game', function (completedCount, totalCount, item) {
//可以把进度数据打出来
progressBar.num = completedCount / totalCount;
progressBar.show();
}, function () {
progressBar.hide();
//加载场景
cc.director.loadScene("Game", function (a, b, c) {
СameraСontrol.newGame();
});
});
}
启动游戏即可看到效果:

正文到此结束
- 本文标签: 编程语言
- 本文链接: https://www.php20.cn/article/302
- 版权声明: 本文由仙士可原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权