cocos cc.resource.loadDir在网页端正常安卓端报错的解决
温馨提示:
本文最后更新于 2021年12月06日,已超过 1,359 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
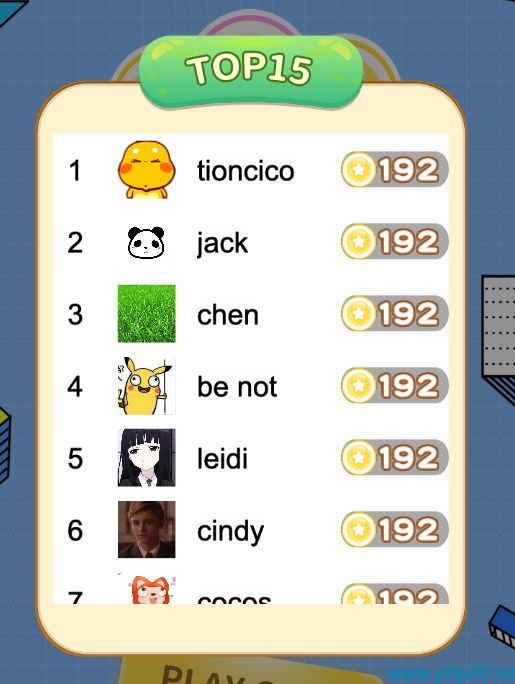
新做的游戏有个排行榜功能,通过cc.resources.loadDir 去加载图片资源头像,生成一个排行榜:
// 加载 test assets 目录下所有 SpriteFrame,并且获取它们的路径
let that = this;
cc.resources.loadDir("rankAvatar", cc.SpriteFrame, function (err, assets) {
for (let i in assets){
let itemNode = cc.instantiate(that.rankItem);
let itemTs = itemNode.getComponent("RankItem");
itemTs.init(i-0+1,assets[i],nameConfig[i],64*3);
rankListNode.addChild(itemNode);
}
});
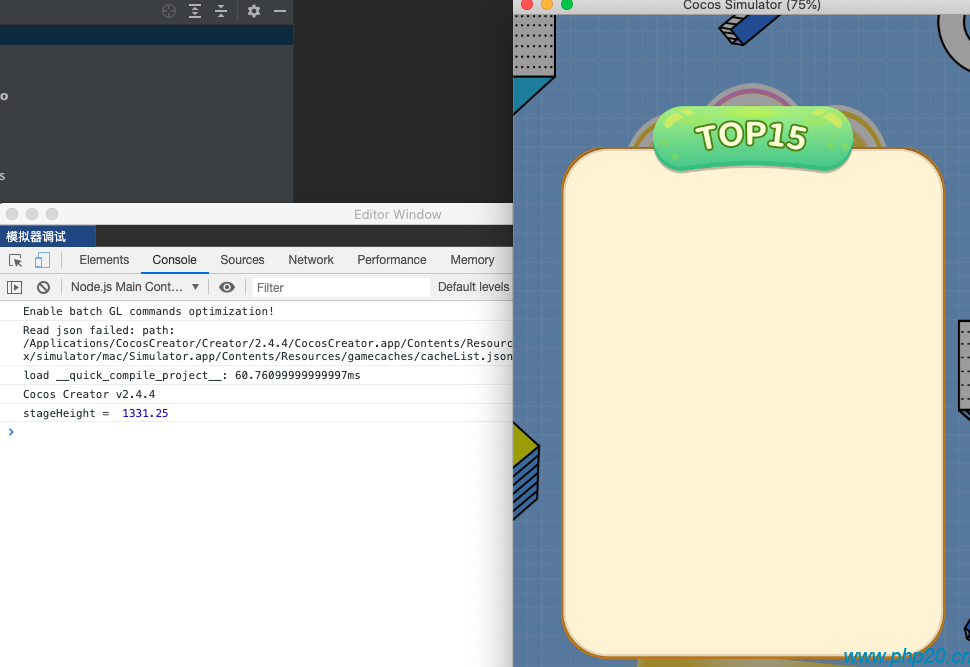
在网页端正常使用,安卓端却无法使用


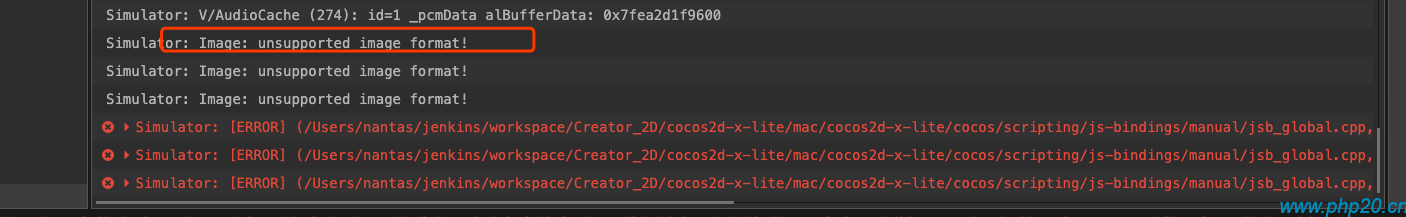
查看cocos 控制台报错,发现了几个问题:

Simulator: Image: unsupported image format!
Simulator: Image: unsupported image format!
Simulator: Image: unsupported image format!
Simulator: [ERROR] (/Users/nantas/jenkins/workspace/Creator_2D/cocos2d-x-lite/mac/cocos2d-x-lite/cocos/scripting/js-bindings/manual/jsb_global.cpp, 913): initWithImageFile: /Users/ncl/PhpstormProjects/work/game/cut-paper-cocos2/library/imports//9a/9a79fc12-dede-491d-b41f-7c62a6d9c216.jpg failed!
Simulator: [ERROR] (/Users/nantas/jenkins/workspace/Creator_2D/cocos2d-x-lite/mac/cocos2d-x-lite/cocos/scripting/js-bindings/manual/jsb_global.cpp, 913): initWithImageFile: /Users/ncl/PhpstormProjects/work/game/cut-paper-cocos2/library/imports//f4/f43e9db2-5d4b-48e2-8d78-1f49f1367483.jpg failed!
Simulator: [ERROR] (/Users/nantas/jenkins/workspace/Creator_2D/cocos2d-x-lite/mac/cocos2d-x-lite/cocos/scripting/js-bindings/manual/jsb_global.cpp, 913): initWithImageFile: /Users/ncl/PhpstormProjects/work/game/cut-paper-cocos2/library/imports//c1/c1e4cbd6-1e9d-4a36-be17-93e90322567a.jpg failed!
找到对应的资源uuid,找到了图片

问题在于:
浏览器会通过文件二进制数据进行解析对应图片格式的文件,而安卓端通过后缀去解析固定格式的文件,此图片格式为gif,改名为jpg,在网页端正常运行,但是安卓端解析jpg就出现了错误
把后缀改下就ok了
正文到此结束
- 本文标签: 编程语言
- 本文链接: https://www.php20.cn/article/308
- 版权声明: 本文由仙士可原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权