cordova实现热更新
温馨提示:
本文最后更新于 2017年11月07日,已超过 2,849 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
cordova是可以实现webapp热更新的,具体步骤如下:
一:安装cordova热更新插件
cordova plugin add cordova-hot-code-push-plugin //该命令可能不好使,可采用离线安装方法,下载地址https://github.com/nordnet/cordova-hot-code-push
二:安装npm cordova-hot-code-push-cli 用于生成项目文件的md5码进行比对版本升级
npm install -g cordova-hot-code-push-cli //同样,命令可能不好使,可采用离线安装方法,下载地址https://github.com/nordnet/cordova-hot-code-push-cli
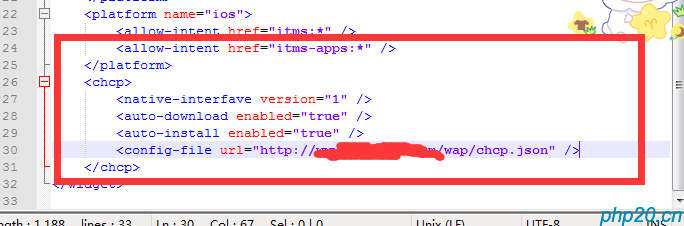
三:cordova配置,在cordova项目根目录下的config.xml配置
<native-interface version="1" /><!--版本号 -->
<auto-download enabled="true" /><!--是否自动更新 -->
<auto-install enabled="true" /><!--是否自动安装 -->
<config-file url="http://www.xxxx.com/wap/chcp.json" /><!--服务器监控版本地址 -->

四:配置好之后,进入cordova项目根目录下的www目录
输入命令:
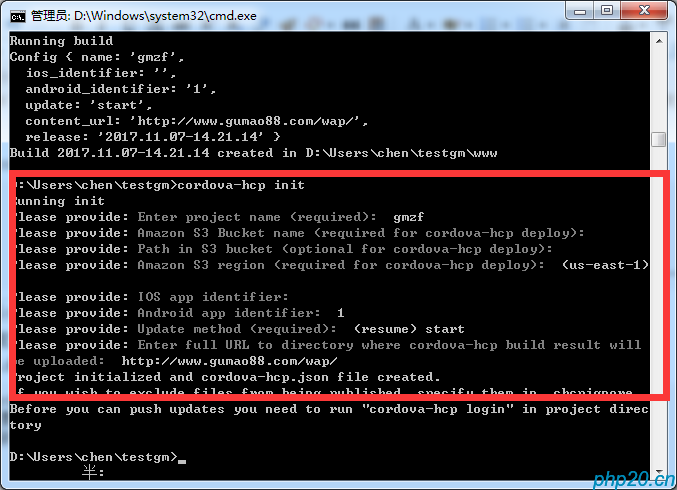
cordova-hcp init 进行更新文件的配置
主要填写:项目名,更新方法 (start:马上更新),更新地址,

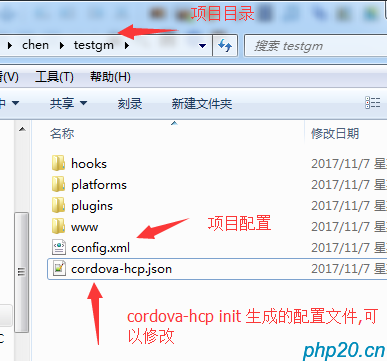
五:配置好之后,大概是这样,会在根目录生成一个cordova-hcp.json

进行生成app的所有文件md5值
cordova-hcp build
生成完成之后,在www目录会出现2个文件chcp.json (更新的配置)和chcp.manifest(生成的文件md5值)
再进行编译成app
cordova build android
编译成功后,就会在项目根目录\platforms\android\build\outputs\apk生成一个apk文件,进行安装
关于APP端配置已经完成
安装app,打开app,进行体验
六:服务端
当项目文件有更新时,就进行一次
cordova-hcp build
将生成的文件,和修改的文件,全部放到cordova-hcp.json文件的content_url配置地址上去
例如填写的是http://php20.cn/wap/
则将所有文件放到对应的服务器目录中
七:打开2次APP,更新是没有任何提示的,如果成功的话,会自动替换原有文件进行热更新,如需要提示更新,请参考其他文章
记住,需要打开2次APP才能看到效果
正文到此结束
- 本文标签: 乱七八糟
- 本文链接: https://www.php20.cn/article/99
- 版权声明: 本文由仙士可原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权