利用f12开发者工具在线调试网站js
温馨提示:
本文最后更新于 2021年05月22日,已超过 1,069 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
在很多时候,我们可能需要调试前端的js,但是如果非本地项目,根本没法直接修改js进行调试,但是我们可以利用浏览器的开发者工具,进行修改js并调试
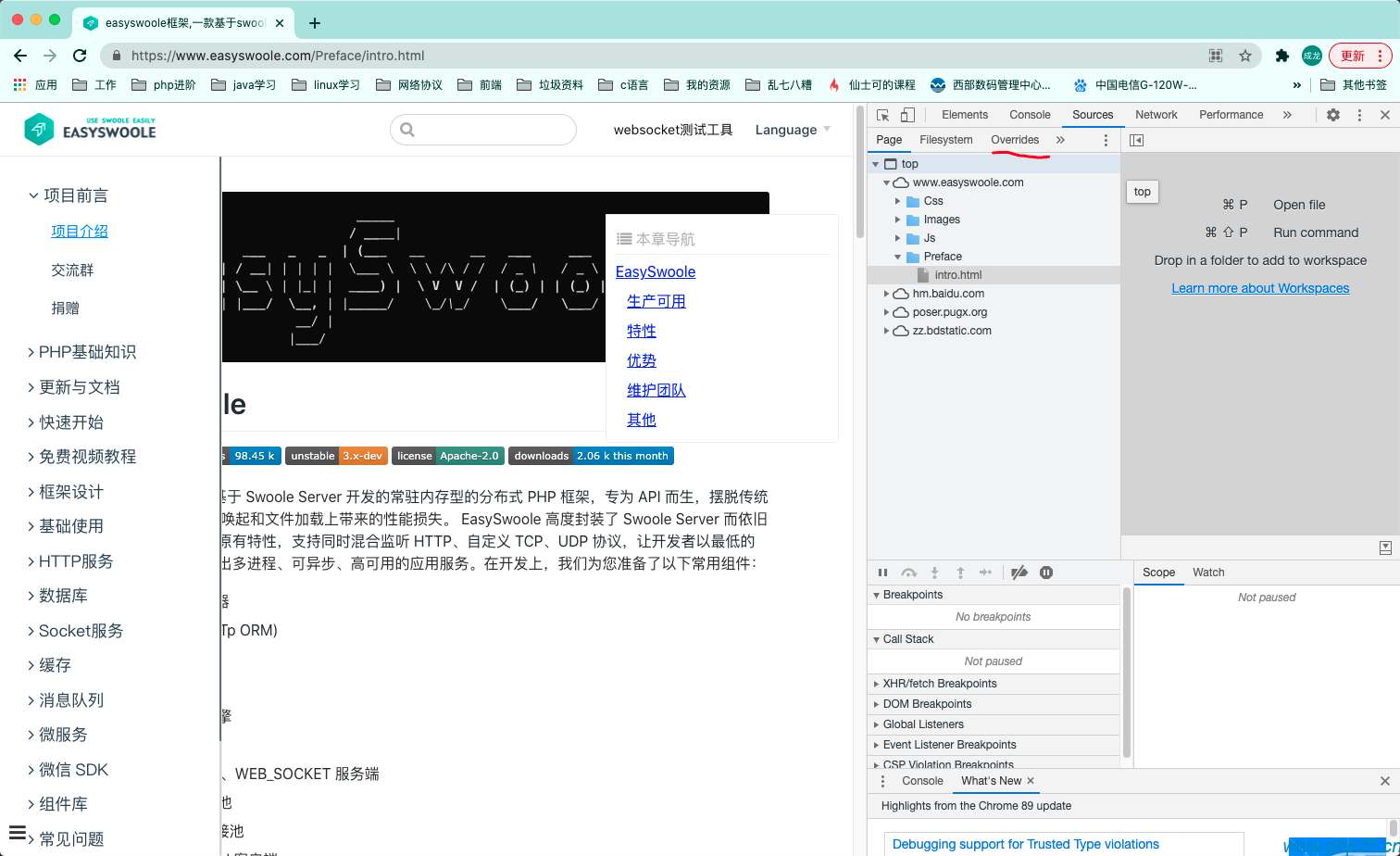
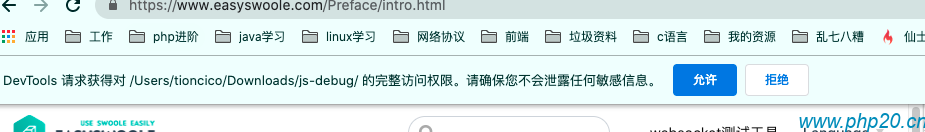
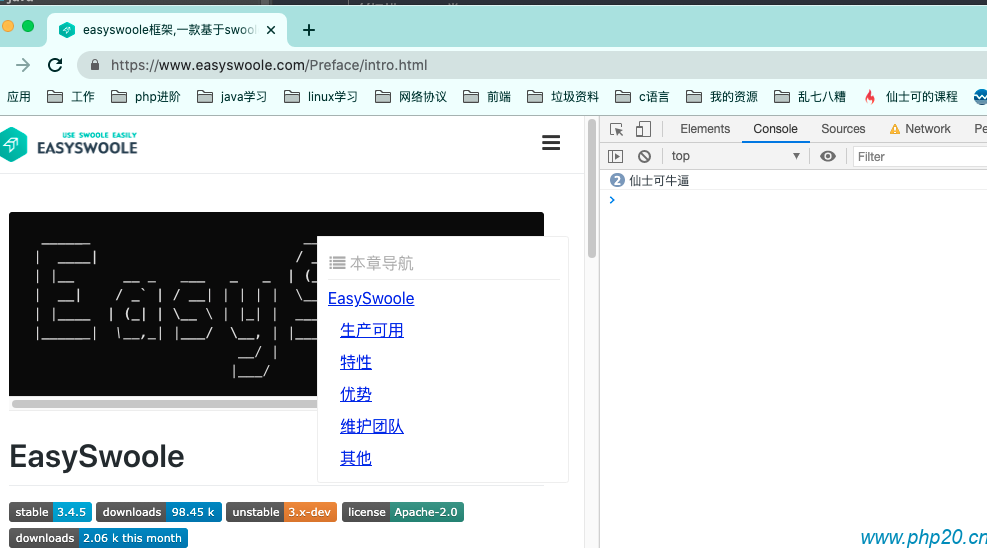
首先我们随便找一个网站: https://www.easyswoole.com/Preface/intro.html
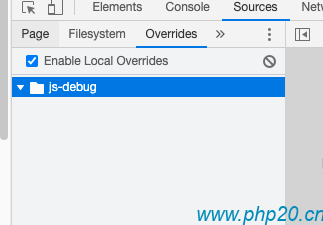
打开f12,点击sources,点击overrides:

点击 select folder for overrides ,选择一个本机的文件夹做浏览器的文件映射:
将会弹出允许获得文件访问权限的弹窗,点击确认

将显示:

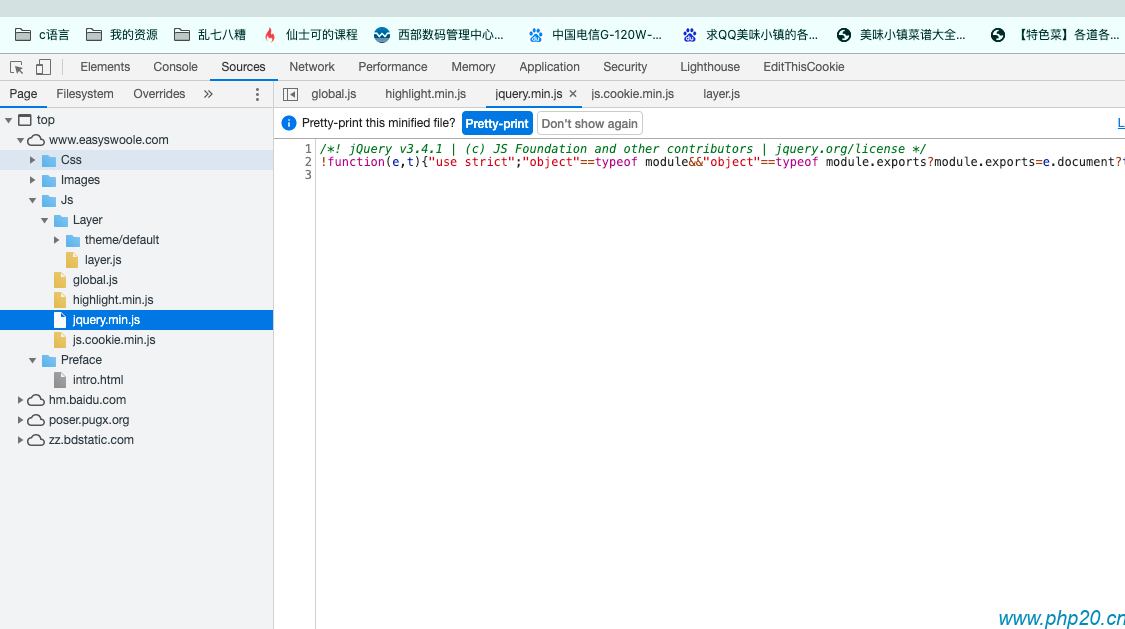
在soures中找到你需要修改的js文件:

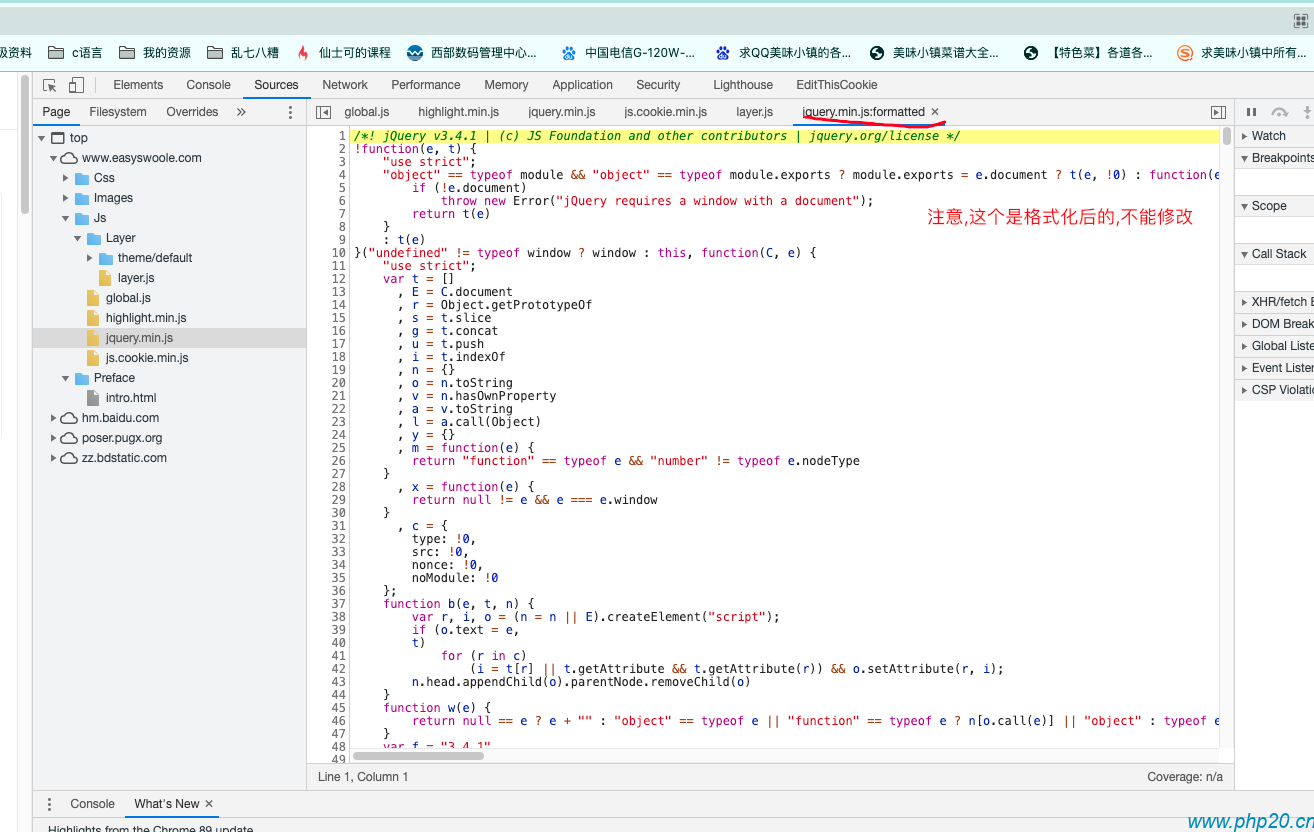
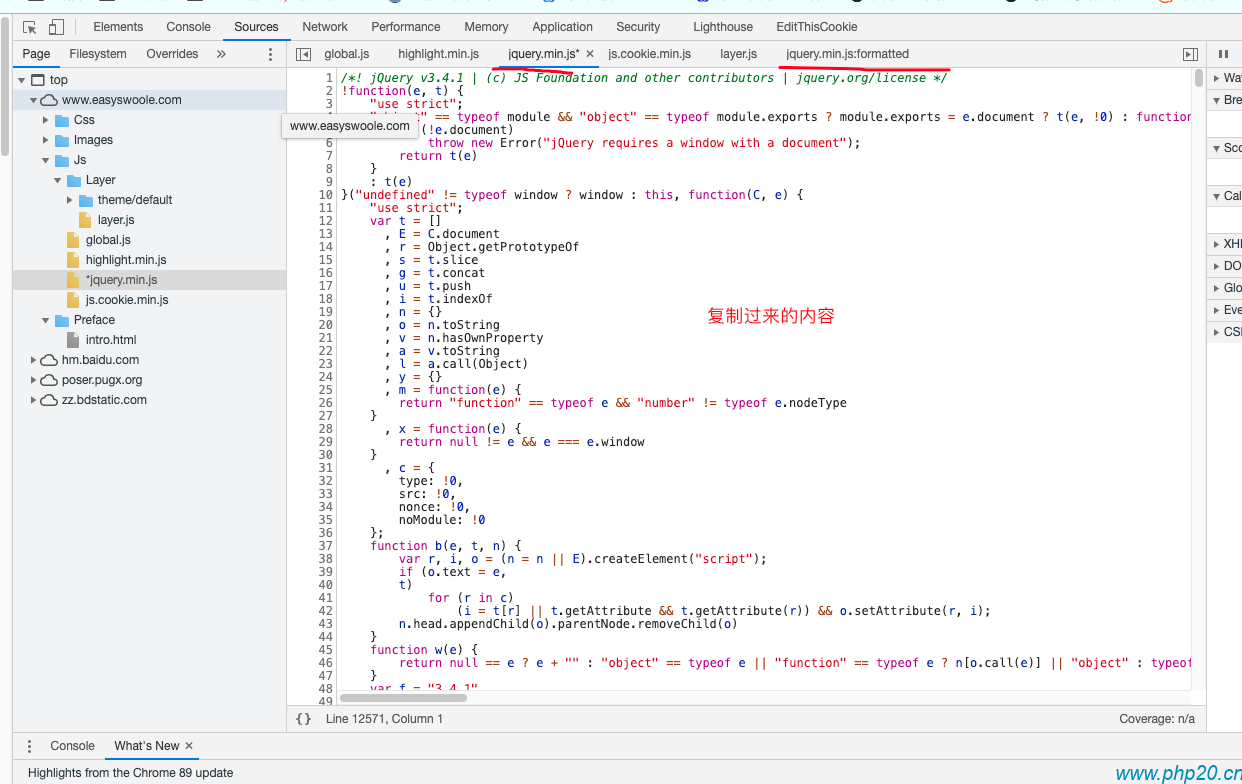
由于很多代码都会进行压缩,所以我们可以先点击上面的prety-print进行格式化:

将格式化的代码全选复制,复制到原有js中:

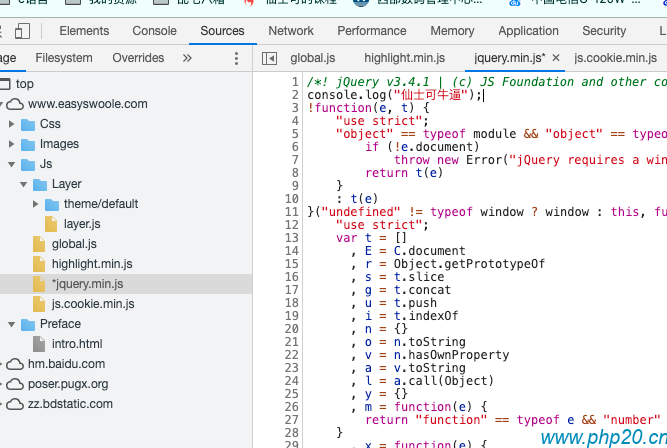
现在,我们加点自己的东西,比如console.log("仙士可牛逼");

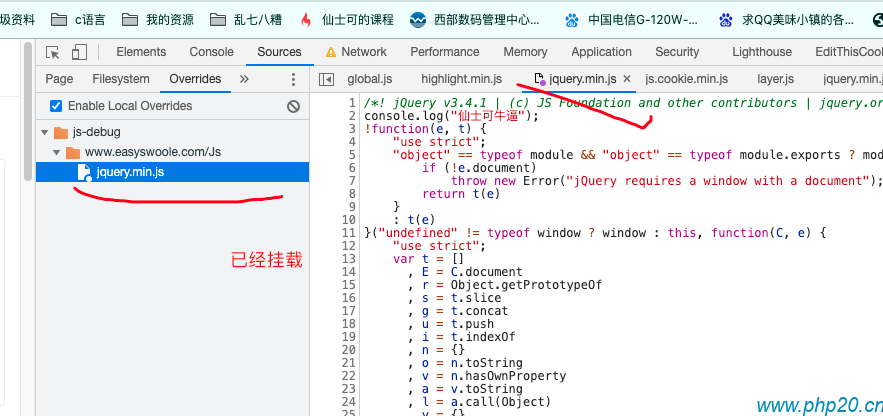
点击ctrl+s或者右键菜单保存:

直接刷新页面,浏览器将从本地加载此js文件:

正文到此结束
- 本文标签: 前端
- 本文链接: https://www.php20.cn/article/288
- 版权声明: 本文由仙士可原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权