H5图片压缩与上传
温馨提示:
本文最后更新于 2017年05月18日,已超过 2,980 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
现在手机用户拍照照片都十分巨大,1m-10m,而普通用户的上传带宽大概为100kb/s-1m/s,导致上传图片十分缓慢
解决方法为上传之前先把图片进行压缩,使得上传速度增加,服务器硬盘,带宽速度压力也更小
本文参考http://www.cnblogs.com/stoneniqiu/p/5957356.html
使用到git的一个现成库 https://github.com/stomita/ios-imagefile-megapixel
引入文件之后绑定onchange事件
var fileInput = document.getElementById('fileInput');
fileInput.onchange = function() { var file = fileInput.files[0]; // 创建一个压缩对象,该构造函数接收file或者blob。
var mpImg = new MegaPixImage(file);
// render方法的maxWith,maxHeight,以及quality都决定了压缩图片的质量
var resImg = document.getElementById('resultImage'); mpImg.render(resImg, { maxWidth: 300, maxHeight: 300, quality: 0.5 });
};
压缩完之后,将会得到一个类似这样的图片

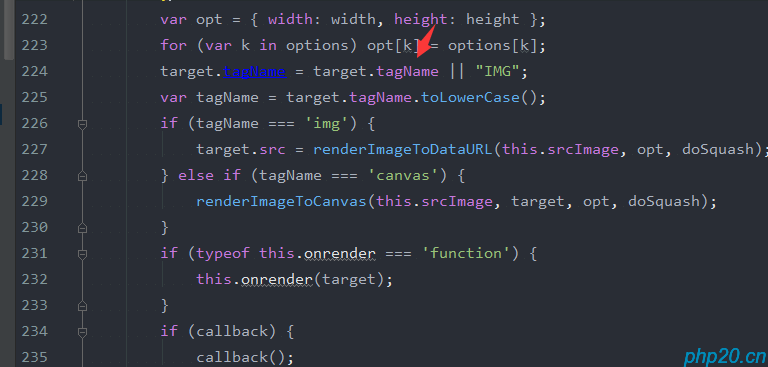
需要注意的是resImg是一个预览图片,已经存于文档中,而resultImage是在html里面的一个预览img标签的id,如果你不填的话,将会报错在224行,解决方法是自己修改源码,而本人技术能力不够,如果不需要预览图的话,将resultImage标签加上display:none自然就隐藏了,该填的还是要填的.

压缩图片十分的耗时,尤其是多张图片一起的时候,所以需要稍微变换一下
fileSelected: function () { var files = $("#fileImage")[0].files; var count = files.length;
console.log("共有" + count + "个文件"); for (var i = 0; i < count; i++) {var item = files[i];
console.log("原图片大小", item.size); if (item.size > 1024 * 1024 * 2) {
console.log("图片大于2M,开始进行压缩...");
(function(img) { var mpImg = new MegaPixImage(img); var resImg = document.createElement("img");
resImg.file = img;
mpImg.render(resImg, { maxWidth: 500, maxHeight: 500, quality: 1 }, function() {
//do some thing
});
})(item);
}
core.previewImage(item);
}
},
上传图片的话,可以直接通过img标签的src属性进行取值上传,如

将img的src值存到input进行直接的form表单上传
或者ajax获取值直接上传
后台代码为
if(!empty($_POST['resultImage'])){
if (preg_match('/^(data:\s*image\/(\w+);base64,)/', $_POST['resultImage'], $result)) {//正则获取图片格式
$type = $result[2];
$upload = new UploadFile();
//设置权限
@chmod(BASE_UPLOAD_PATH.DS.$this->default_dir,0755);//修改权限
$path = BASE_UPLOAD_PATH.DS.'ipi_apply'.DS. $upload->getSysSetPath();//目录地址
$new_file = md5(uniqid($this->member_info['member_id'])).".{$type}";//用微秒和会员id产生md5唯一字符串
if (file_put_contents($path.$new_file, base64_decode(str_replace($result[1], '', $_POST['resultImage'])))) {
$data['img_url'] = $new_file;
}
}
}
当然还有其他方法,下载源码中提供了demo可以自己测试,如果压缩质量太差,可以尝试修改长宽和图片质量的值,亲测当
mpImg.render(resImg, {maxWidth: 800, maxHeight: 800, quality: 0.9});
时,一张20m的中国地图,压缩成了297kb,花费了8秒左右的时间
因为图太大,就不上传了
正文到此结束
- 本文标签: 插件分享 前端
- 本文链接: https://www.php20.cn/article/67
- 版权声明: 本文由仙士可原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权